Our plan today:
2. Hidden Fields
3. Cookies
4. Sessions
5. Wrap-up
Overview / Definitions
So first, let’s talk about what these three things are. ‘Hidden fields’ are an object you can use on your page that can hold text data, much like an (invisible) label object, but the data can be stored via accessing a “built-in” data array called ViewState. A ‘Cookie’ is an array of variables you can use in your code behind that are stored (effectively) as a plain .txt file on the users/clients machine. Finally, sessions are a way to store data server side in a structure that is similar to the ViewState object.
Hidden Fields
By far the simplest and most straight forward of the options to implement (imho). All you really need to do is include an object on the webpage via either “asp:HiddenField ID="HiddenField1" runat="server"“ or “input id=”HiddenField1” type="hidden"” if using pure html5. After creating the (input) object itself, you can store whatever data/objects you would like in the object/array. In order to store the data, all you need to do is access the “ViewState” object like you would a dictionary object, or an array with a string/text based index, where said index is made up on-the-fly, like this: “ViewState[“myCustomObjectName”]”. You can assign anything you want to the object, including class objects (as long as they are [Serializable]). For our practice/example code today, we will be using a Person class that defined in its own .cs file in the App_Code folder of an ASP web-page using the master/content schema. It looks like this:
[Serializable] public class Person { public string FirstName, LastName; public Person(string FirstName, string LastName) { this.FirstName = FirstName; this.LastName = LastName; } }
Then, in the content-page, we define the input object like this:
<asp:HiddenField ID="HiddenField1" runat="server">
And finally, in the code behind (or in the server side script section), we have the following code:
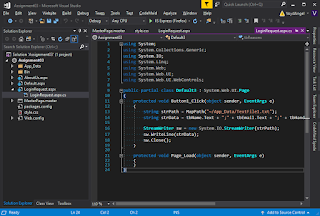
protected void Page_Load(object sender, EventArgs e) { if (IsPostBack) { Label1.Text = HiddenField1.Value; } else { Label1.Text = "Page_Load: IsPostBack == false"; } } protected void Button1_Click(object sender, EventArgs e) { if (!string.IsNullOrWhiteSpace(TextBox1.Text) && !string.IsNullOrWhiteSpace(TextBox2.Text)) { ViewState["objP"] = new Person(TextBox1.Text, TextBox2.Text); string viewStateData = ((Person)ViewState["objP"]).FirstName; viewStateData += "," + ((Person)ViewState["objP"]).LastName; HiddenField1.Value = viewStateData; } }
So, when the page 1st loads, if it’s a PostBack (aka, we’ve been here before), it will put the text data we’ve stored in the HiddenField1 into Label1 (don’t forget to put that somewhere on the page) so we can see what we put in there, in this case, the name of the Person. If this is not a PostBack, we set the label.Text to some debug code so we can see better what is going on.
On the same page we also have 2 textboxes and a button (make sure you stick those in there too if you’re following along). The button, after checking to make sure that the 2 text boxes aren’t empty, will store a new Person object into the “objP” ‘dictionary slot’. What we do then, thanks to the [Serializable] attribute of our Person class, is to save the various members of Person into a comma-separated string; and finally, we store that string into the value attribute of our HiddenField1 input object.
Now, when the form is submitted via PostBack from clicking button1, the ViewState item “objP” gets sent with it, and returned with the new page; that way, in the page_load event we can simply access the HiddenField1 object and set the Label equal to its Value property.
Cookies
Cookies are a simple way to store (non-critical, non-security) user data on a client machine for future retrieval. Often, this takes the form of preferences, and form input fields that haven’t yet been submitted or aren’t stored on the server. To a user, a cookie is a text file that gets stored on the local machine; to a programmer, it is an object that holds an array of strings, or an array of arrays of strings, or an array of arrays of arrays that hold … well, you get the idea. To use them we just create an “HttpCookie” object, and then store strings in it via the following syntax:
HttpCookie thisIsACookieObject = new HttpCookie("myCookieName"); thisIsACookieObject.Expires = DateTime.Now.AddSeconds(10); thisIsACookieObject["ClickTime"] = DateTime.Now.ToString(); Response.Cookies.Add(thisIsACookieObject);
When accessing the data on subsequent visits, you can call a cookie request and store it in a cookie object. As you can see, we can set the expiration of the cookie relative to the DateTime.Now function, as well as simply setting a static datetime if desired. You could also store sets of info in a complex array such as “thisIsACookieObject[“userData”][“firstName”] = “Bob””. Anyway, back to the cookie we’re trying to request: If that cookie is null, then that cookie doesn’t exist on the client machine and you can create one as normal; if it returns non-null, you can pull the string data from it as follows:
HttpCookie myCookie = Request.Cookies["myCookieName"]; if (myCookie != null) { HttpCookie thisIsACookieObject = Request.Cookies["myCookieName"]; Label1.Text = thisIsACookieObject["ClickTime"]; } else { //No Cookie found }
Because all key value pairs in a cookie are stored as strings, you should always perform validation on the data before you use it to make sure you aren’t accidentally trying to use a name as an int, or a double as Date, etc. You can delete a cookie by using the .Remove command, or by setting the expiration of the cookie to be DateTime.Now.AddDays(-1); - just make sure to do a Response.Cookies.Add(thisIsACookieObject); after setting the expiration date.
Sessions
Sessions are a very user-friendly and easy way to store data. The session is stored on the server, and in most regards functions very similarly to the Hidden-Field method of storing data with the ViewState object. The session is initialized and “saved” as an object with nearly identical syntax, all we would need to do is to revise the code for our button in our hiddenField example as follows:
protected void Button1_Click(object sender, EventArgs e) { if (!string.IsNullOrWhiteSpace(TextBox1.Text) && !string.IsNullOrWhiteSpace(TextBox2.Text)) { Session["objP"] = new Person(TextBox1.Text, TextBox2.Text); } }
As you can see, we are no longer using the hiddenField in this example. Now, rather than saving all of our data in a string format, we are simply saving the session object to it (technically still as a string behind the scenes, but don’t sweat that). Then, it is accessed much like a server-side cookie, if you will, via casting the strings in the Session object back to the appropriate objects, as shown here:
protected void Page_Load(object sender, EventArgs e) { if (Session["objP"] == null) { Response.Redirect("HiddenFields.aspx"); } else { Label1.Text = ((Person)Session["objP"]).LastName + ", " + ((Person)Session["objP"]).FirstName; } }
Wrap-up
So when should we use which method? Well, as a quick and dirty rule of thumb: Page specific data should not be stored in Session, since that can cause issues if multiple tabs/windows are open, so in that case using ViewState is a good alternative. If you only need to access the values in page-specific inputs from the client side, then using Hidden Fields should work fine. Cookies are a good way to store user specific data that relates to the web-site as a whole that you may want to remember for a non-trivial duration. Things related the user as an individual – things like font preference, or color schemes, or a name, or other non-security related info – are good candidates of data to store in a cookie.